Github Medium style blog

Steps to generate your own custom Blog using Github pages and Mediumish template. Mediumish template is built with Jekyll static site generator tool which has built-in support for GitHub Pages.
How to use Github Pages to create your own Blog
GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub, optionally runs the files through a build process, and publishes a website. The default domain used is GitHub’s github.io domain. To publish a user site, you must create a repository owned by your user account that’s named <username>.github.io.
Creating a repository for your site
-
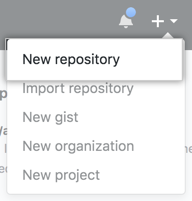
In the upper-right corner of any page, use the drop-down menu, and select New repository.

-
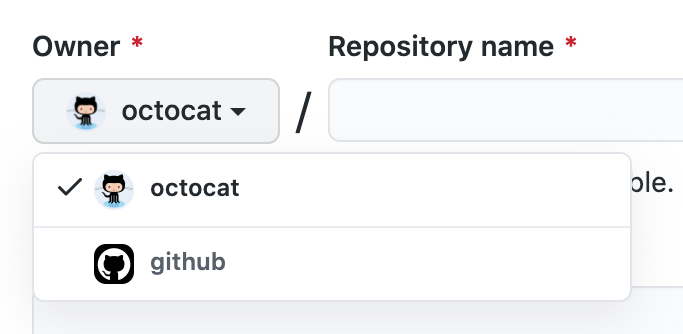
Use the Owner drop-down menu, and select the account you want to own the repository.

-
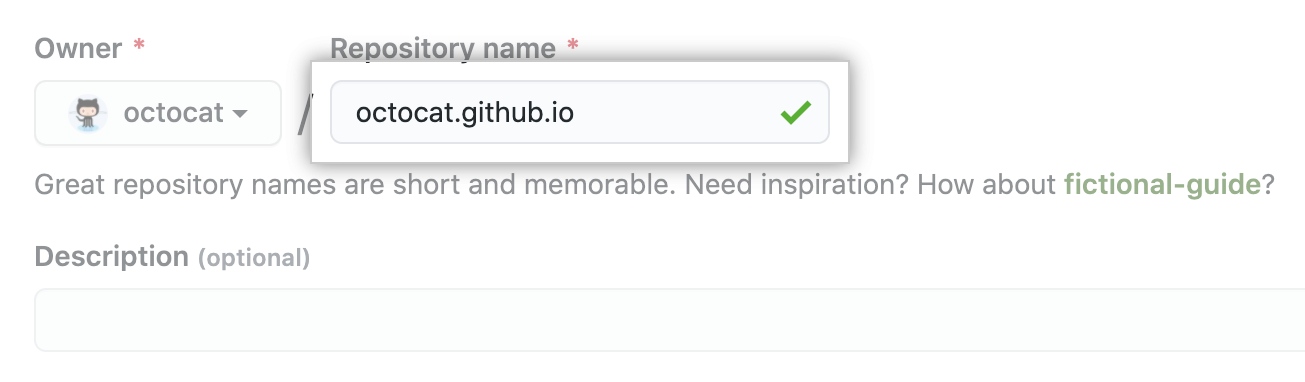
Type a name for your repository and an optional description. If you’re creating a user site, your repository must be named
<username>.github.io.
-
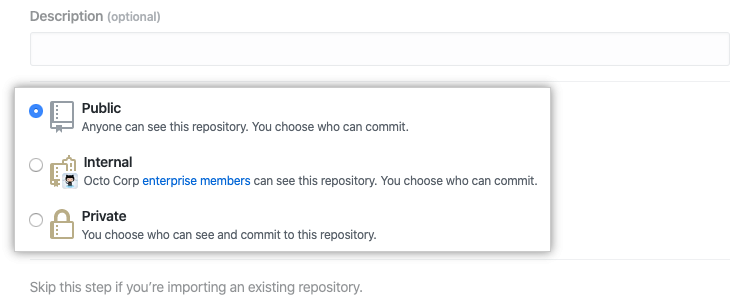
Choose a repository visibility.

-
Click Create repository.

Tip: If index.html is present, this will be used instead of index.md. If neither index.html nor index.md are present, README.md will be used.
- To see your published site, under “GitHub Pages”, click your site’s URL.

Link to Original Article About GitHub Pages